Officeできれいな白抜き文字や輪郭文字を作る
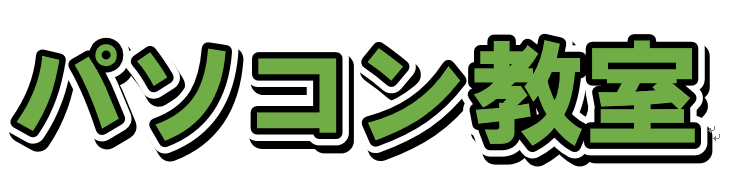
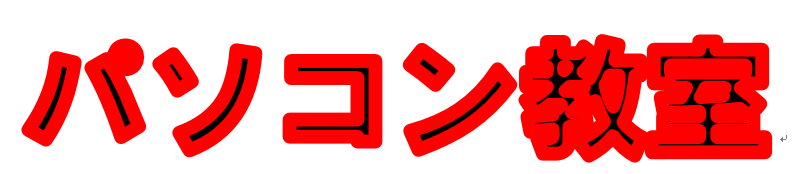
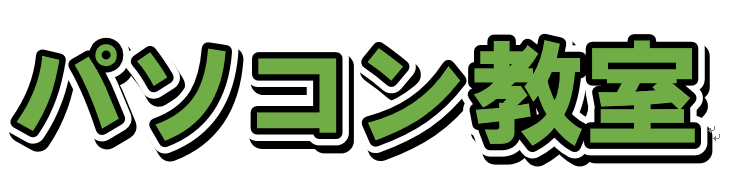
Officeで下の見本の画像のような文字を作成するにはどうしたらよいでしょうか。

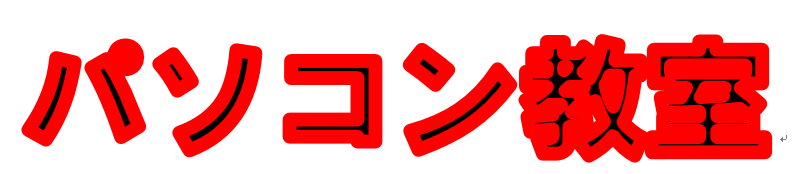
テキストボックスを使いますが、例えば単純に黒の文字に赤の輪郭を太く設定してみるとこんな感じになります。

このように、ただ太くするだけでは、もともとの文字の部分が輪郭に押しつぶされ、読みにくくなってしまいます。
また、輪郭を3重、4重に設定することもできません。
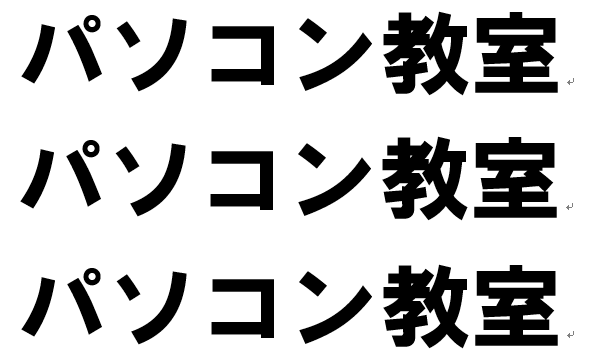
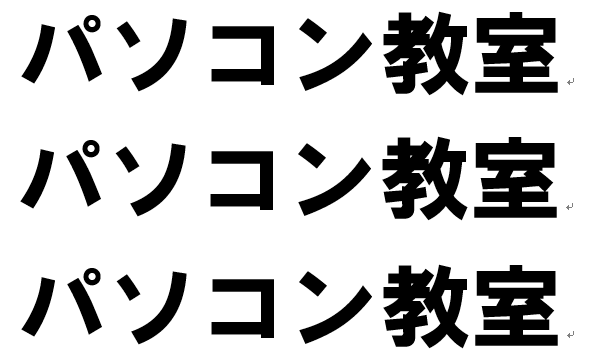
見本のように上手く作るには、テキストボックスをコピーしておくことがコツで、まずは3つのテキストボックスを作っておきます。

テキストボックスの重なりは、一番上がオリジナルの文字、二番目が白色の輪郭を設定し、一番下はそれよりも太い黒色の輪郭を設定していきます。
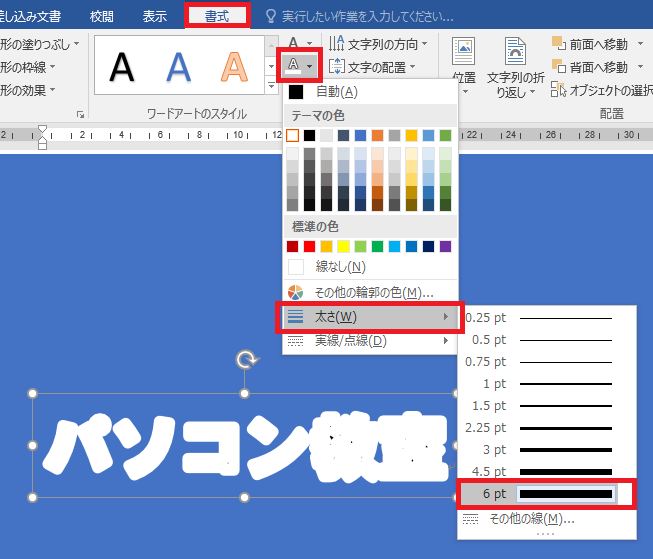
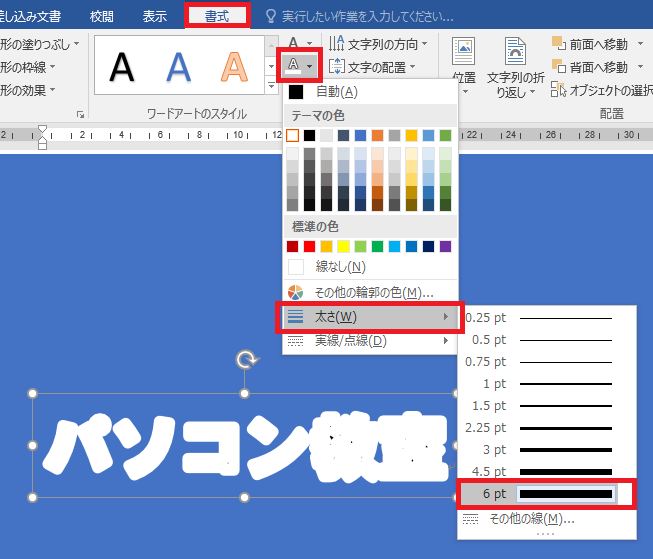
まず二番目のテキストボックスの文字に、6ptの白色の輪郭を設定します。
輪郭が分かりやすいように青色の背景にしています。

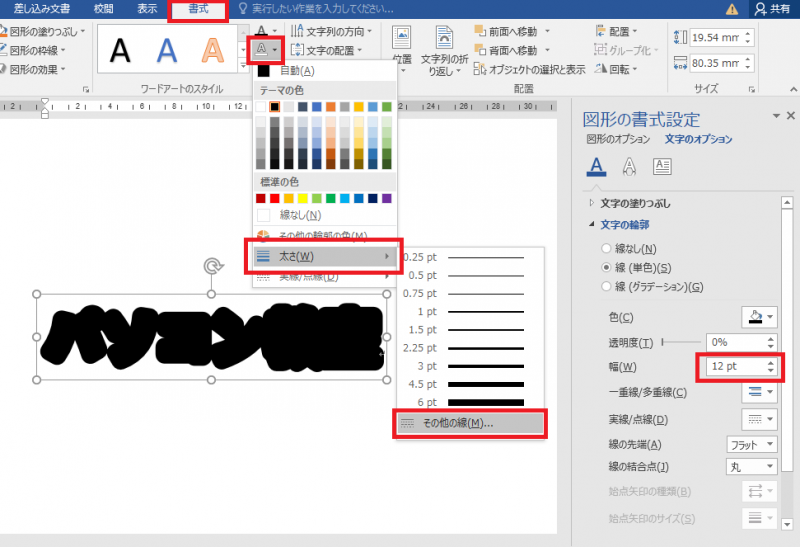
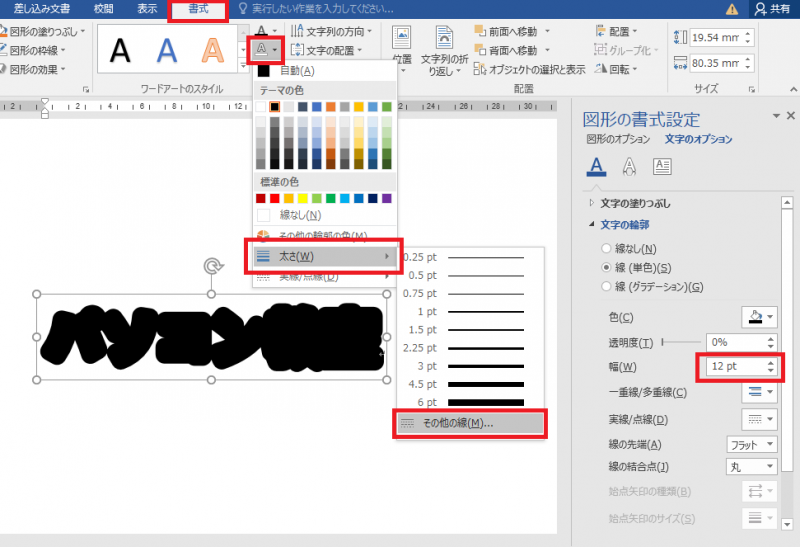
次に最背面のテキストボックスの文字に、12ptの黒色の輪郭を設定します。
6pt以上の太い輪郭は作業ウィンドウから設定可能です。

あとはそれぞれのテキストボックスを重ねるだけで完成です。
もちろん色や太さを自由に設定できますし、少しずらして影のようにすることも可能です。


テキストボックスを使いますが、例えば単純に黒の文字に赤の輪郭を太く設定してみるとこんな感じになります。

このように、ただ太くするだけでは、もともとの文字の部分が輪郭に押しつぶされ、読みにくくなってしまいます。
また、輪郭を3重、4重に設定することもできません。
見本のように上手く作るには、テキストボックスをコピーしておくことがコツで、まずは3つのテキストボックスを作っておきます。

テキストボックスの重なりは、一番上がオリジナルの文字、二番目が白色の輪郭を設定し、一番下はそれよりも太い黒色の輪郭を設定していきます。
まず二番目のテキストボックスの文字に、6ptの白色の輪郭を設定します。
輪郭が分かりやすいように青色の背景にしています。

次に最背面のテキストボックスの文字に、12ptの黒色の輪郭を設定します。
6pt以上の太い輪郭は作業ウィンドウから設定可能です。

あとはそれぞれのテキストボックスを重ねるだけで完成です。
もちろん色や太さを自由に設定できますし、少しずらして影のようにすることも可能です。